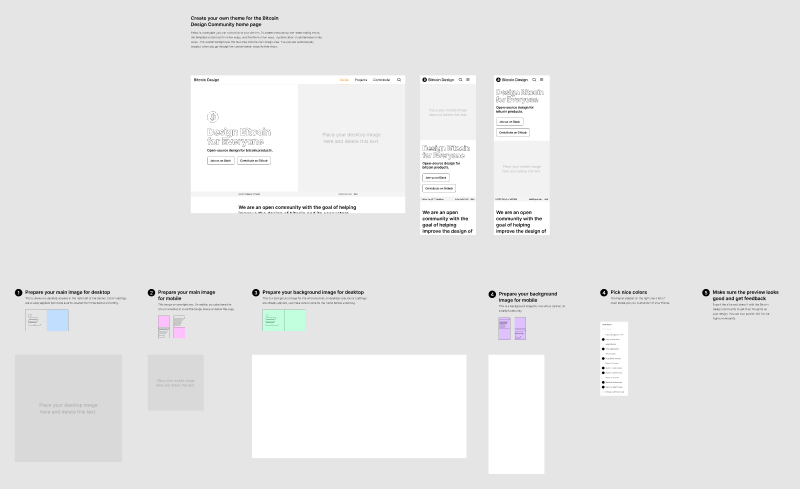
How to submit a home page banner theme design
If you have arrived on this page, you probably noticed that the banner of the home page of the Bitcoin Design community features a series of different designs. Those were all created by different community members, like you. It is important for us to show that bitcoin is not just one idea, or has to follow one style, or have one specific personality. That’s why we decided to create this open canvas right on the top of our home page.

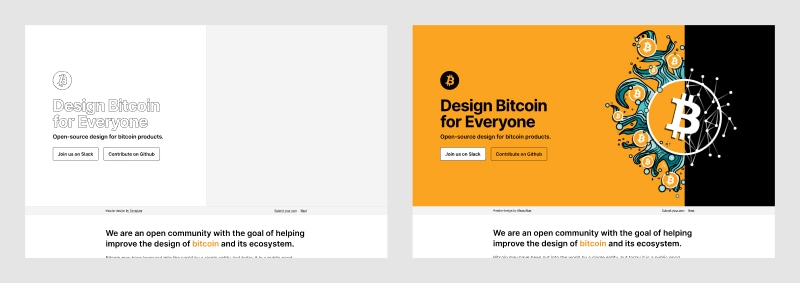
Examples of banner themes
Make your own
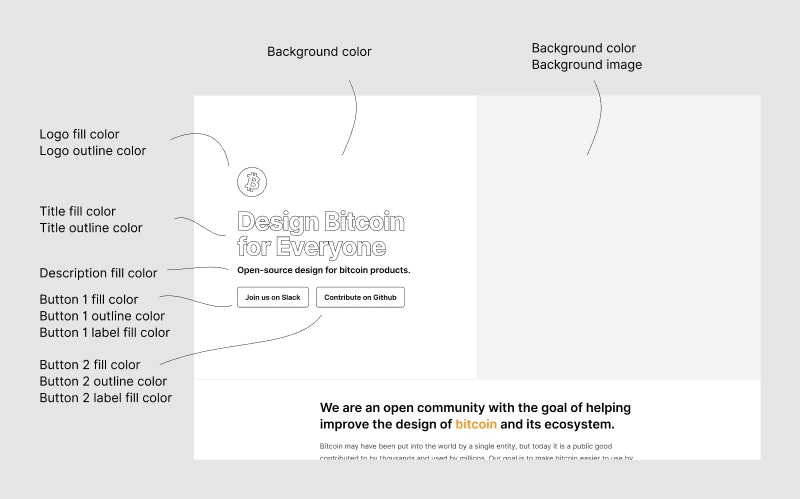
The header follows a fairly simply template. All you need is a square image and a handful of colors to create your own theme. In addition, you can set a background image or color for the whole baner. Here is a visual overview.

Variables for configuring a home page banner theme
You will notice that it is not possible to change the type face or layout. We tried to come up with a system that balances freedom of expression with consistency and ease of design and implementation. If you have ideas for improvement, let us know.
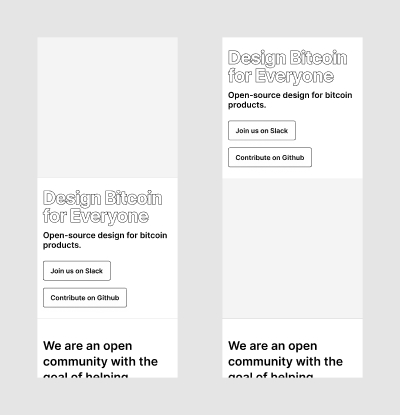
Mobile

The order of the text and image areas can be flipped on mobile
Animation
Header banners can also be animated using lottie. You may provide a background image for the right side of the banner and a lottie file with a fallback image for the right side of the banner.
How it looks in code
Below are the variable used to configure a theme. These are located in themes.js.
logo: {
path: "/assets/bitcoin-design-community-banner.svg",
fillColor: "",
outlineColor: "#000"
},
title: {
fillColor: "#FFF",
outlineColor: "#000"
},
description: {
fillColor: "#000"
},
button1: {
fillColor: "",
outlineColor: "#000",
labelFillColor: "#000"
},
button2: {
fillColor: "",
outlineColor: "#000",
labelFillColor: "#000"
},
background: {
path: '',
pathRetina: '',
pathMobile: '',
pathMobileRetina: '',
backgroundColor: ''
},
copy: {
backgroundColor: ""
},
image: {
path: 'url("/assets/images/home/banner/template.jpg")',
pathRetina: 'url("/assets/images/home/banner/template@2x.jpg")',
pathMobile: 'url("/assets/images/home/banner/template-mobile.jpg")',
pathMobileRetina: 'url("/assets/images/home/banner/template-mobile@2x.jpg")',
backgroundColor: "#fbfbfb",
lottie: '/assets/animations/my-banner.json'
},
flipLayoutOnMobile: false,
author: {
name: "Template",
link: "https://github.com/BitcoinDesign/Guide/pull/27"
}
Getting hands-on
Once you have an idea for your theme and want to make it real, then the best way to start is by duplicating this Figma community file. It includes a template overview and some examples. If you are familiar with Figma (or Sketch), it is hopefully easy to get started with.
Once your design is in good shape and you’d like to get some first feedback from the Bitcoin Design Community, you have two options. You can either post a link or screenshot with some background information to the #design-review channel in our Slack workspace. Or you can create a Github issue. Or you can do both, as you prefer.
Please note that not all designs will make it to the live site. You need rough consensus (see our general project life cycle) from the community. So before you start implementing your theme, it is a good idea to get some feedback first. Please also make sure you respect any copyrights and licenses if you are using resources from others.
Once you have implemented your design, submit a pull request for another round of review. If you’d like support with this process, reach out in #website-dev channel on Slack.
We’re excited to see what you will come up with.